1. Add Style to table
– Customization tableのstyleを Sorting & selecting tableに移す

https://mui.com/material-ui/react-table/
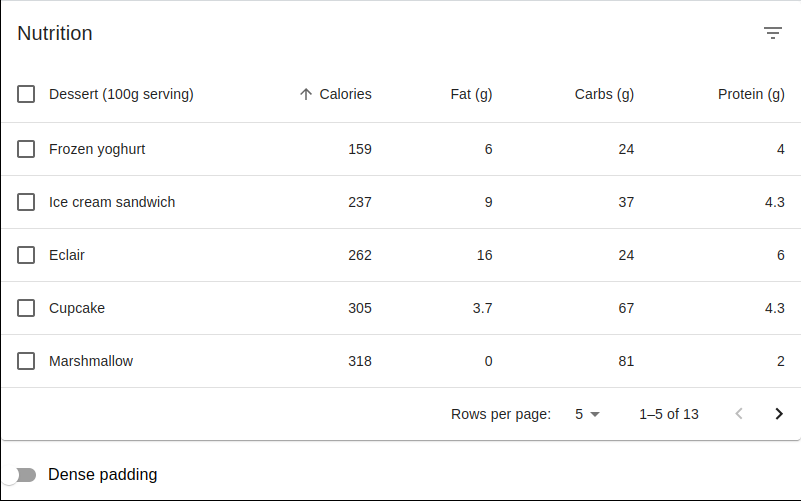
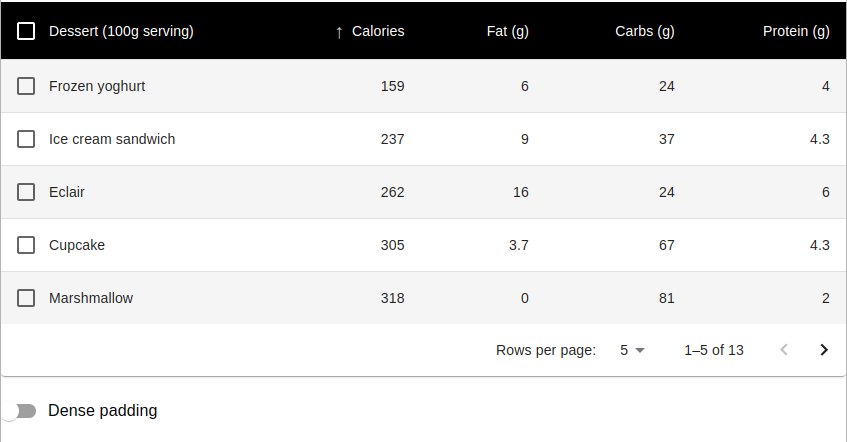
2.Original Sorting & selecting table
– original

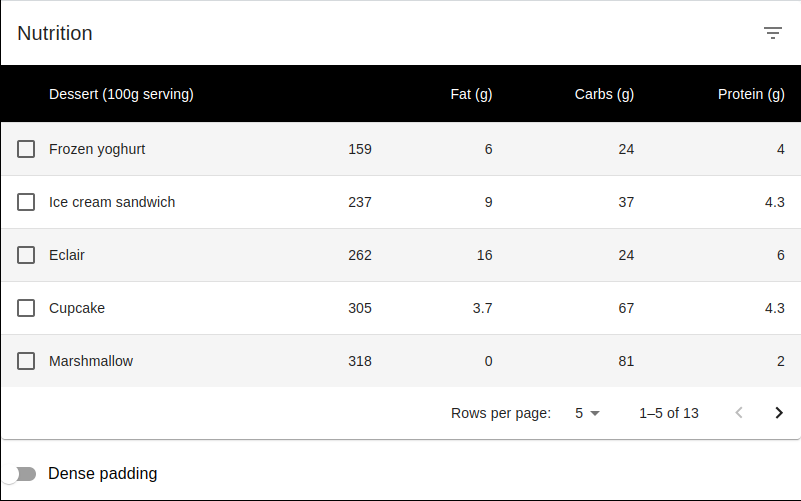
3. StyledTableRow
– Change from TableRow to StyledTableRow
– Change from TableCell to StyledTableCell

const StyledTableRow = styled(TableRow)(({ theme }) => ({
'&:nth-of-type(odd)': {
backgroundColor: theme.palette.action.hover,
},
// hide last border
'&:last-child td, &:last-child th': {
border: 0,
},
}));
const StyledTableCell = styled(TableCell)(({ theme }) => ({
[`&.${tableCellClasses.head}`]: {
backgroundColor: theme.palette.common.black,
color: theme.palette.common.white,
},
[`&.${tableCellClasses.body}`]: {
fontSize: 14,
},
}));
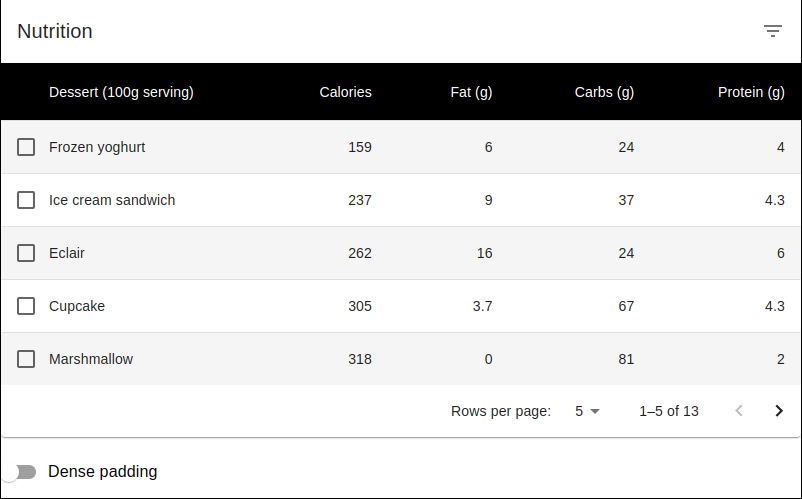
4.StyledTableCell
– Change from TableSortLabel to tyledTableSortLabel

const StyledTableSortLabel = styled(TableSortLabel)(({ theme }) => ({
[`&.${tableSortLabelClasses.root}`]: {
color: theme.palette.common.white,
},
[`&.${tableSortLabelClasses.active}`]: {
color: theme.palette.common.white,
},
[`&.${tableSortLabelClasses.icon}`]: {
color: theme.palette.common.white,
},
[`&.${tableSortLabelClasses.iconDirectionDesc}`]: {
color: theme.palette.common.white,
},
[`&.${tableSortLabelClasses.iconDirectionAsc}`]: {
color: theme.palette.common.white,
},
}));
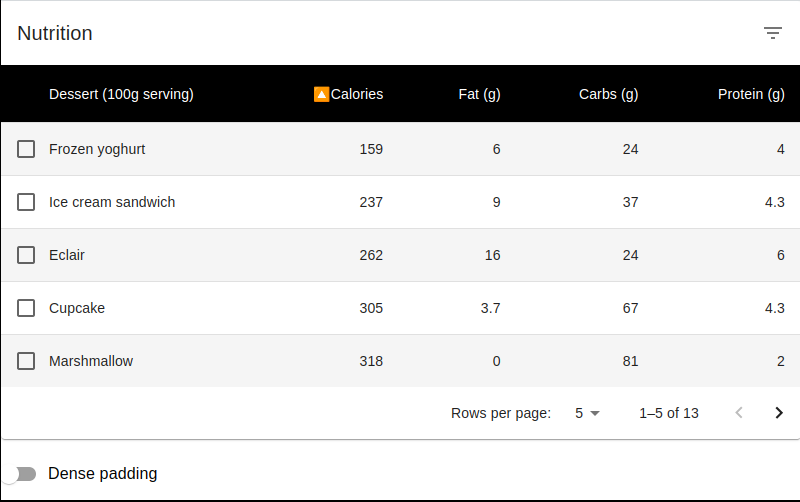
5. Add Icon
– {order === ‘desc’ ? ( ? ): ( ? )}

– before
{orderBy === headCell.id ? (
<Box component="span" sx={visuallyHidden}>
{order === 'desc' ? 'sorted descending' : 'sorted ascending'}
</Box>
) : null}
– after
{orderBy === headCell.id ? (
<Box component="span" >
{order === 'desc' ? ( ? ): ( ? )}
</Box>
) : null}
6. Add Icon style
(1) 表示位置の設定
sx={{ color: 'text.secondary', display: 'inline', fontSize: 20 , marginRight:1}}>
(2) 文字矢印
<Box component="span" sx={{ color: '#CCC', display: 'inline', fontSize: 20 , marginRight:1}}>
{order === 'desc' ? ( ↓ ): ( ↑ )}
<Box>
7. Header checkbox style
– Header checkbox color を white に変更

import { checkboxClasses } from '@mui/material/Checkbox';
const StyledCheckbox = styled(Checkbox)(({ theme }) => ({
[`&.${checkboxClasses.root}`]: {
color: theme.palette.common.white,
},
}));