1. Add style to BootstrapDialog
https://mui.com/material-ui/react-dialog/
– exampleへの追加
– BootstrapDialogの角を丸める
– Cancel Ok を’40px’右に移動
– paperでscrollからbodyでscrollに変更
2. Add borderRadius:’20px’
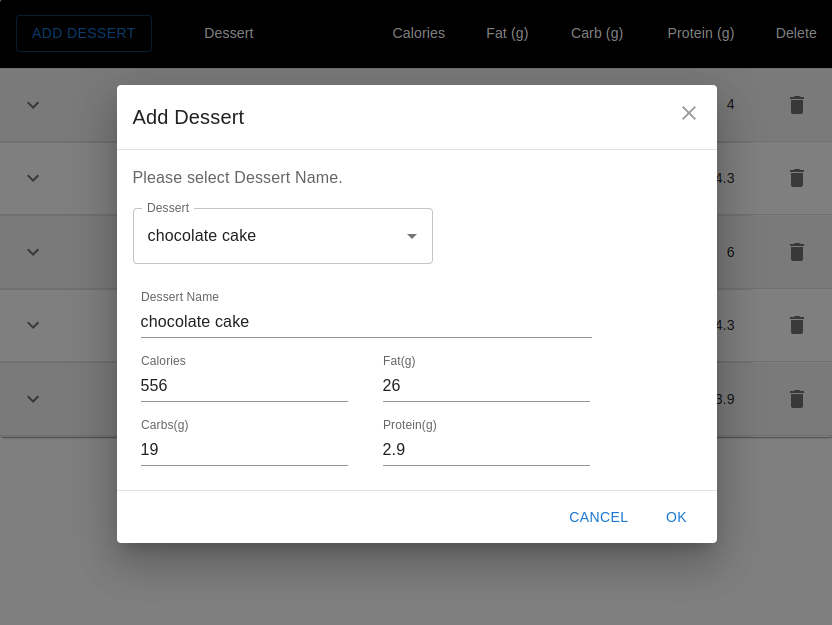
– before

const BootstrapDialog = styled(Dialog)(({ theme }) => ({
'& .MuiDialogContent-root': {
padding: theme.spacing(2),
},
'& .MuiDialogActions-root': {
padding: theme.spacing(1),
}
}));
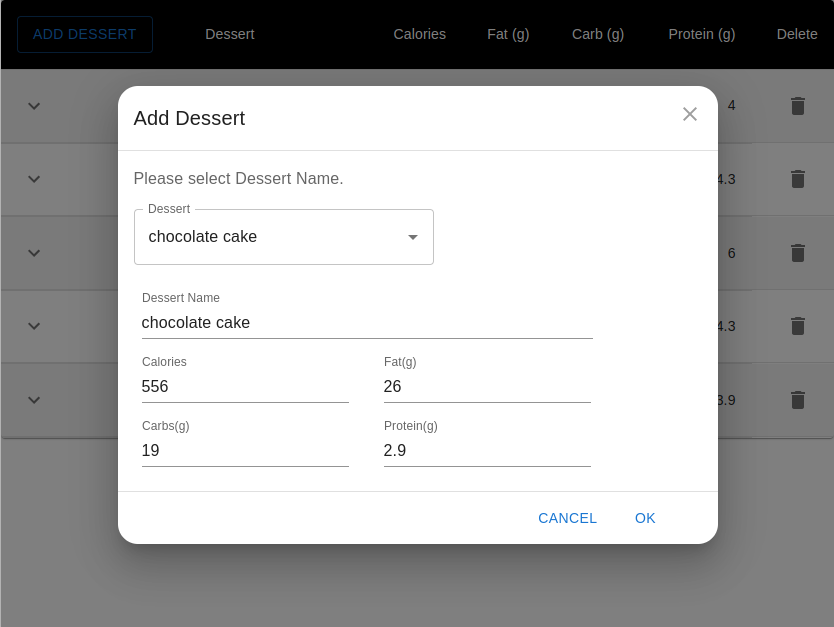
– after

const BootstrapDialog = styled(Dialog)(({ theme }) => ({
'& .MuiDialogContent-root': {
padding: theme.spacing(2),
},
'& .MuiDialogActions-root': {
padding: theme.spacing(1),
paddingRight: '40px',
},
'& .MuiDialog-paper': {
borderRadius: '20px',
}
}));
3. Add scroll=”body”
– before
<BootstrapDialog
onClose={handleClose}
aria-labelledby="customized-dialog-title"
open={open}
– after
<BootstrapDialog
onClose={handleClose}
aria-labelledby="customized-dialog-title"
open={open}
scroll="body"