1. OS
– Ubuntu
– user: wsd02
– directory: /home/wsd02/Deno
2. Download and install
~$ curl -fsSL https://deno.land/x/install/install.sh | sh ######################################################################## 100.0% Archive: /home/wsd02/.deno/bin/deno.zip inflating: /home/wsd02/.deno/bin/deno Deno was installed successfully to /home/wsd02/.deno/bin/deno Manually add the directory to your $HOME/.bashrc (or similar) export DENO_INSTALL="/home/wsd02/.deno" export PATH="$DENO_INSTALL/bin:$PATH" Run '/home/wsd02/.deno/bin/deno --help' to get started Stuck? Join our Discord https://discord.gg/deno
3. add .bashrc
– export DENO_INSTALL=”/home/wsd02/.deno”
– export PATH=”$DENO_INSTALL/bin:$PATH”
~$ vi ~/.bashrc ~$ source .bashrc ~$ deno --version deno 1.27.1 (release, x86_64-unknown-linux-gnu) v8 10.8.168.4 typescript 4.8.3
4. deno upgrade
~$ deno upgrade Looking up latest version Local deno version 1.27.1 is the most recent release
5. Creste directory
~$ mkdir Deno ~$ cd Deno ~/Deno$
6. Install Deno Extention for Visual Studio Code
6.1 Execute Visual Studio Code
~/Deno$ code .
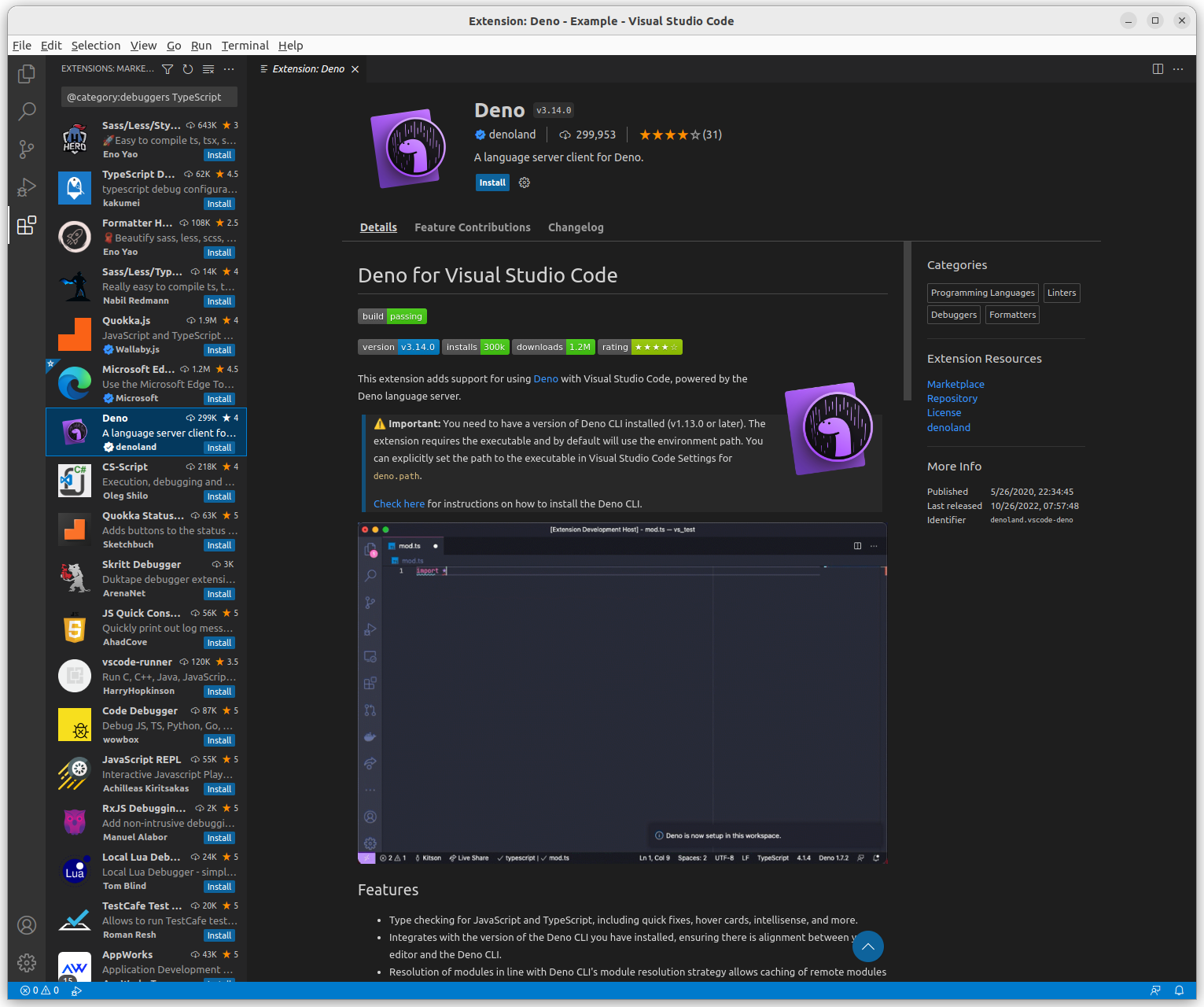
6.2 Browse for extensions and Install Deno Extention
– View: Extensions command (Ctrl+Shift+X).
– Select Deno
– Click the Install button

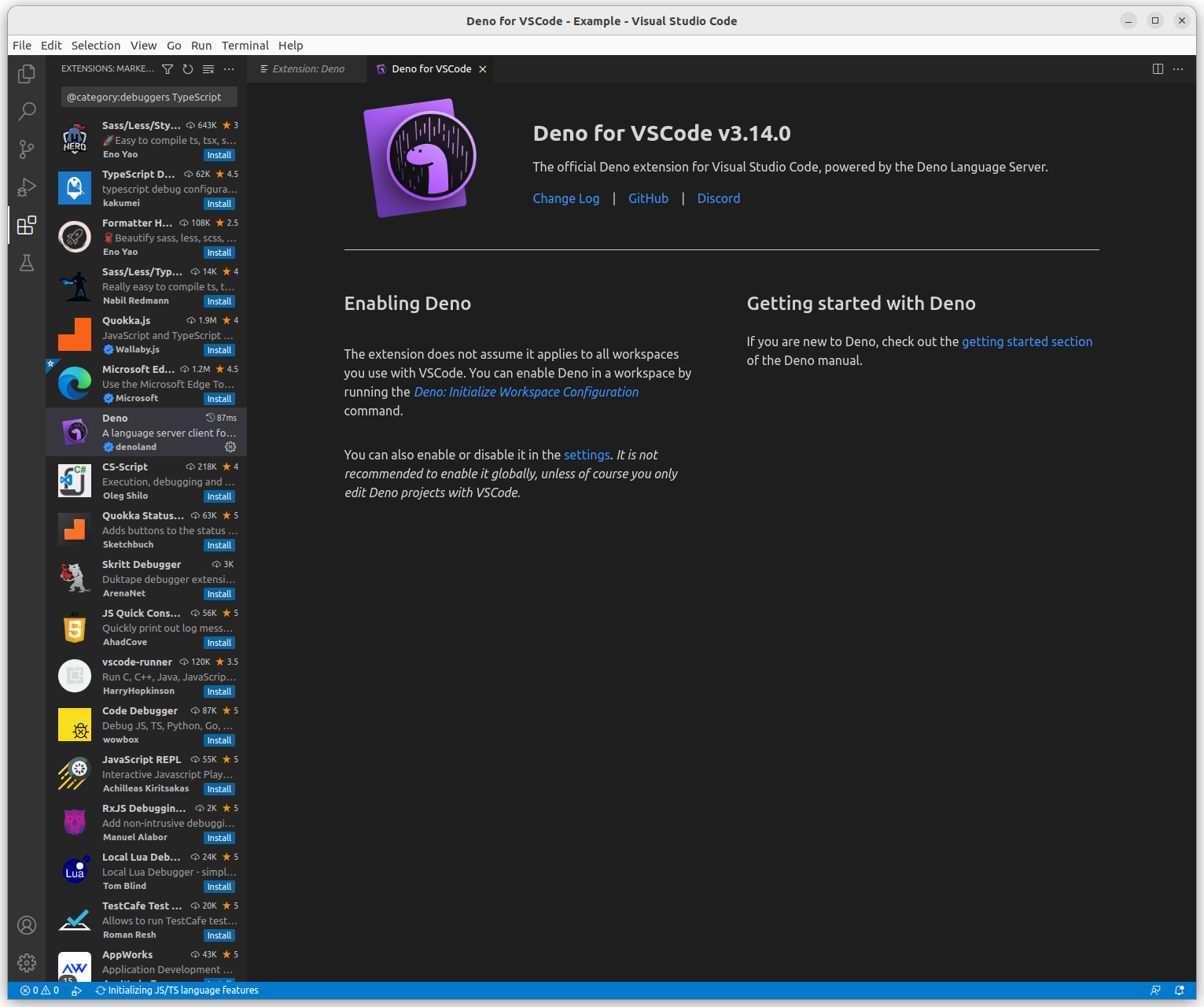
6.3 Initialize WorkSpace Configuration
– Click link: Deno:Initialize WorkSpace Configuration

6.4 Check settings.json file
– path : /home/wsd02/Deno/.vscode/settings.json
~/Deno/.vscode$ cat settings.json
{
"deno.enable": true,
"deno.unstable": true
}
6.5 Edit settings.json file
~/Deno/.vscode$ cat settings.json
{
"deno.enable": true,
"deno.lint": true,
"editor.formatOnSave": true,
"deno.unstable": true,
"[typescript][typescriptreact][javascript][javascriptreact][json][jsonc][markdown]": {
"editor.defaultFormatter": "denoland.vscode-deno"
}
}