1. やること
– CustomizationのstyleをCollapsible に適用する
– rowの背景を交互に色違いにする
– コピペしただけでは、交互の色違いにならない
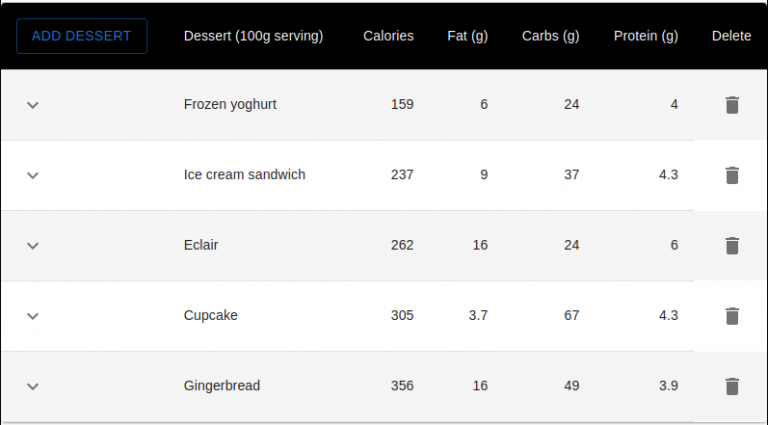
2. 結果の表示

3. Customization original style
– ‘&:nth-of-type(odd)’
const StyledTableRow = styled(TableRow)(({ theme }) => ({
'&:nth-of-type(odd)': {
backgroundColor: theme.palette.action.hover,
},
// hide last border
'&:last-child td, &:last-child th': {
border: 0,
},
}));
4. Collapsible style
– ‘&:nth-of-type(4n+1)’
const StyledTableRow = styled(TableRow)(({ theme }) => ({
'&:nth-of-type(4n+1)': {
backgroundColor: theme.palette.action.hover,
},
// hide last border
'&:last-child td, &:last-child th': {
border: 0,
},
}));