1.firefox vs ChromeでINPU[type=”date”] において、defaultで要求する表示幅が異なる
2.css
td.cell {
width: 112px;
margin: 0px;
padding: 0px;
}
td.cell input[type="date"]{
width: calc(100% - 6px);
border-width:0px;
}
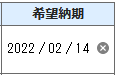
3.firefoxの INPU[type=”date”]

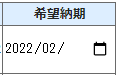
4.chromeの INPU[type=”date”]

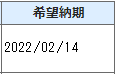
5.chrome側のindicatorを消す
input[type="date"]::-webkit-calendar-picker-indicator {
display: none;
}

6.chrome側のindicatorを消したときの振る舞い
・click時にcalendarがpopupせず表示しない
->これでは使えない
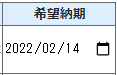
7.chrome側の-webkit-calendar-picker-indicatorのcssを変更する
input[type="date"]::-webkit-calendar-picker-indicator {
left: 0;
padding:0;
margin: 0;
}

8.これでfirefoxと同じ幅で表示